Abra-Collabra
- Prototyping -
research, interaction, UX, prototyping
Tools: Adobe XD, Figma, Miro, Illustrator
Collaborators: Arianna Borgeson, Ben Glasser
Project Brief
How can interaction improve, support, and inform creative collaboration?
Defining the Problem
We started by thinking about ways that we could improve creative collaboration. When we reflected on experiences we had heard about, we found that creative collaboration was often hindered by communication issues, as well as poor boundaries between clients and creative freelancers. These problems can lead to projects that creatives and their clients are unsatisfied with, and we set out to improve that.
Problem Statement:
The freelance artist working for a client/as part of a team must always wade through miscommunications during a project. This can lead to conflicts within teams as well as between individual clients and freelancers. Ultimately, this conflict can lead to isolation, bad mental health conditions, burnout and a poorly designed final product.
How Might We...
How might we foster better communication and stability between freelance creatives and their clients so that creatives can produce the best work possible while ensuring sustainability?
Research
To begin, we conducted a handful of interviews of our target demographic in hopes to obtain further understanding that would guide our project. A handful of key insights emerged as a result of our interviews that informed our design decisions. Freelancers seemed to struggle with isolation because many work in their bedrooms alone and tend to have communication issues with their clients, thus leading to poor working conditions. They voiced that they appreciated positive affirmation and transparency. They tended to value creative freedom, flexibility, mental health, and fair compensation. We began thinking about how to address the problems of poor work/life balance using design, and we decided that a VR application would provide creatives with a separate workspace as well as better boundaries because of its physical immersion.

Personas
These primary and secondary personas were created based on our interviews with creatives. We mapped out their behaviors, demographics, and needs in order to better understand and design with them in mind. We used our personas to guide us through the design process and help us figure out solutions when we were stuck. During user flow designs, for example, we referred back to the personas to help guide us on where users would really need to go, and adjusted our flow based on those decisions.
Competitive Analysis and Features
To build a competitive analysis, we researched cometing companies in the workspace, VR, and freelancing industries. This gave us a wide scope of features offered, needs met, and areas where opportunity exists.
For our feature prioritization, we used sticky notes in Miro to write down different possible features, and map their viability, feasibility, and usefulness.
Scenario Mapping
Based on our personas and the feature prioritization, we came up with two scenario maps for our users. One map told the story of our primary user, Manny, beginning a new project. The other map told the story of our secondary user, Lisa navigating an existing project in the app.
Prototyping
We started the prototyping process with a user flow. Our user flow combined the scenario maps for both of our users, and it was the first time in the project that we really mapped out which pages would exist, in what order, and why. Creating this user flow gave us a lot more concrete clarity about what our product would look and feel like.
Wireframes
We created these wireframes as mid-fidelity prototypes for the layout and function- ality of the app. While designing them, we also began brainstorming ideas for how this would look in VR - which level of opacity would apply, and full immersion versus a screen.
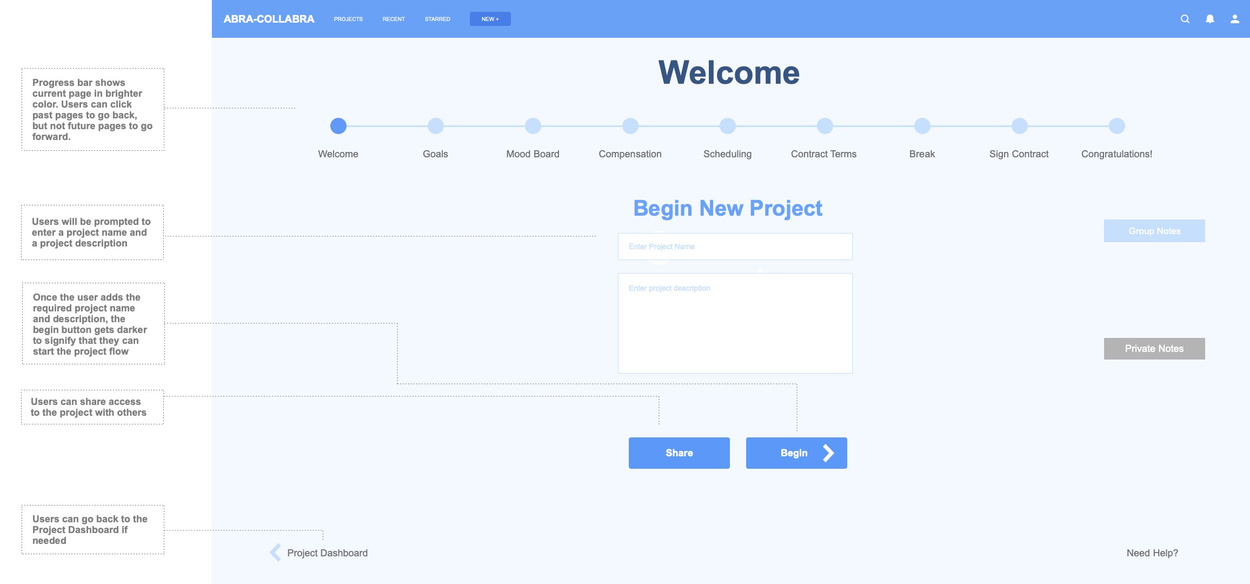
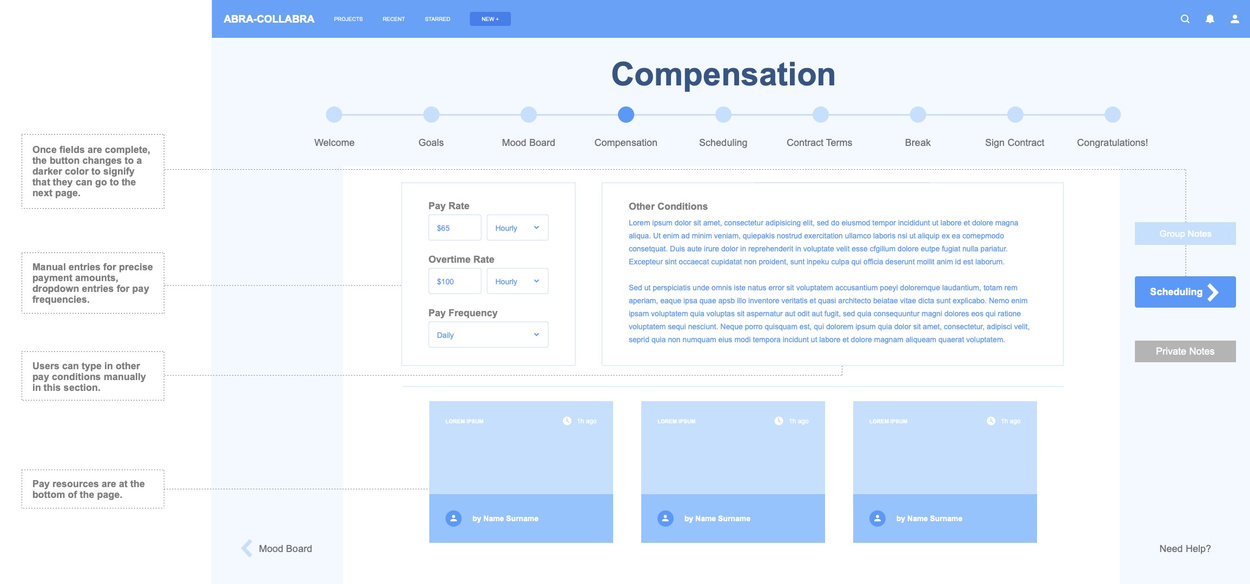
Interactive Prototype
Our final prototype included branding that reflected the values of our users, as well as interactions that walked through the story of the user flow: starting a new project, then going through an existing project review. Click here to view the interactive prototype.
Outcome
We designed Abra-Collabra using a research-first design approach, with freelance creatives in mind. Some future implementations of Abra-Collabra include further research into the root of communication issues, insight dashboards, and more details for intermediate and advanced users. Though we were able to mockup the prototype in VR, we’d like to fully implement the prototype in a VR space in the future to really get a feel for the application.